技術情報
Sigfox IoT Agency Platformで簡単ダッシュボード
2019.01.21
- ※IoT Agency Platfromは2020年12月31日をもってサービス終了予定となります。
- ※GitHubリポジトリは引き続きご利用いただけます。
SigfoxからIoT Agency PlatformというIoTプラットフォームがβ版ですがリリースされています。
このプラットフォームを使えば、Sigfox Callbackと連携したダッシュボードが簡単に作成できるだけではなく、Sigfox Web APIやWebhook、MQTTなどとの接続も可能になるようです。
デモアプリケーションや教育用として手軽にお使いいただけると思います。
ユーザ登録 / Login
IoT Agency Platformのユーザ登録およびログインができます。ユーザ登録もメールアドレスとパスワードだけで良いのでクレジットカードの登録や、個人情報の入力も少なく始められます。

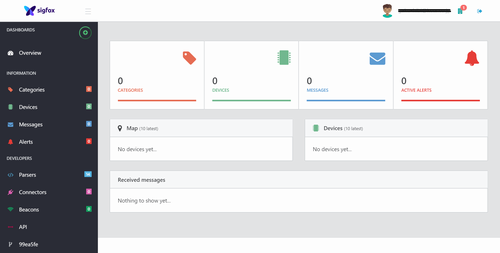
Loginに成功すると下図の画面となります。

API作成(Callback設定)
まずは、Sigfoxデバイスと接続できるようにSigfox Backend CloudでCallbackを設定します。
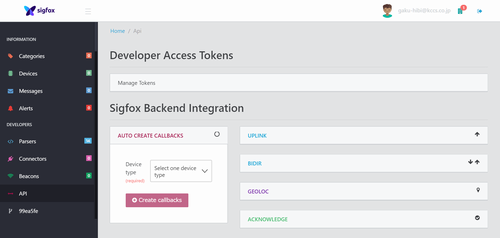
左メニューからAPIメニューを選択してください。

この画面には、Callback内容が表示されるので、その内容をSigfox Backend Cloudに設定するだけで自動的に接続されます。
Developer Access Tokenを作成
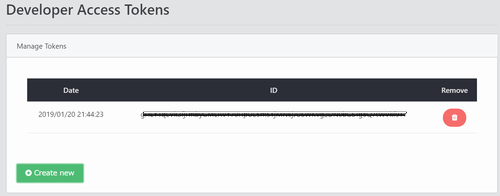
Developer Access Tokenの下に「Manage Tokens」をクリックして、Tokenを作成します。[Create New]ボタンをクリックしてください。

64文字のTokenが作成されます。このTokenがSigfox Backend Cloudとの連携に必要なTokenとなります。
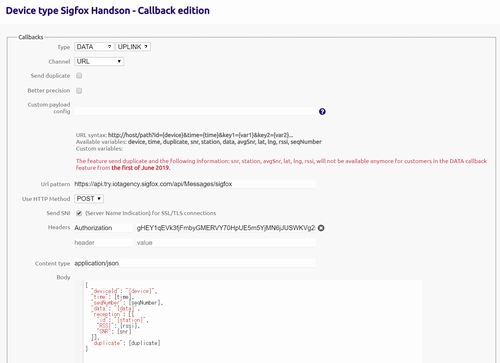
Callback設定
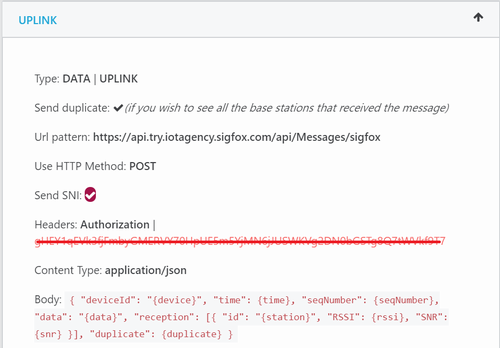
UPLINKをクリックすると下図のように、Callback設定項目が表示されます。

これらをSigfox Backend Cloudで、今回連携したいDevice Typeに対し、新たなCallbackとして設定します。

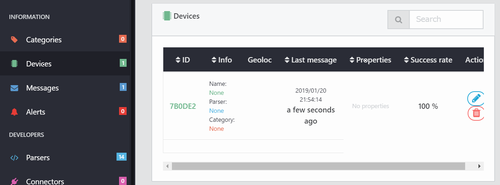
その後、DeviceからMessageを送信すると、Devices画面に自動的にDeviceが登録されます。

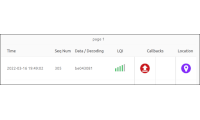
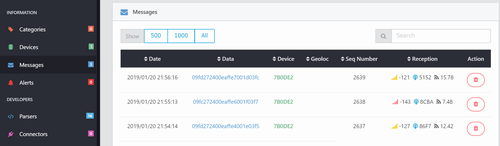
Messages画面にも送信されたメッセージが表示されます。

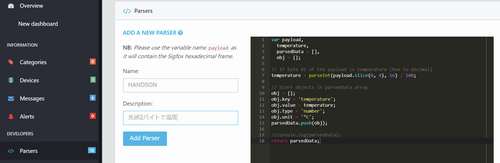
Parserを作成
メッセージのペイロードは、16進表記の数字文字の羅列にしか過ぎないので、ダッシュボード表示のために、ペイロードをパースします。
左メニューからParsersメニューを選択して、新たなパーサーを作成します。

今回は、HANDSONという名前にし、テンプレートで用意されているスクリプトを一部変更します。ちなみに今回のスクリプトは下記の通りです。
var payload,
temperature,
parsedData = [],
obj = {};
// If byte #1 of the payload is temperature (hex to decimal)
temperature = parseInt(payload.slice(0, 4), 16) / 100;
// Store objects in parsedData array
obj = {};
obj.key = 'temperature';
obj.value = temperature;
obj.type = 'number';
obj.unit = '°C';
parsedData.push(obj);
//console.log(parsedData);
return parsedData;
今回は、仮に27.58℃という温度センサの値を100倍し、2758とし、2バイト整数値としてデバイスからメッセージを送っているという例を元に説明しますので
temperature = parseInt(payload.slice(0, 4), 16) / 100;では、ペイロードの0文字目から4文字分を抜き取り16進数から10進変換を行った後、100で割ることにより、元の温度(27.58℃)を取得できるようにしています。
また、obj配列のkeyに'温度'というキーを設定しています。
[Add Parser]ボタンをクリックすると、Parserが作成されます。
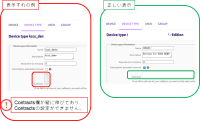
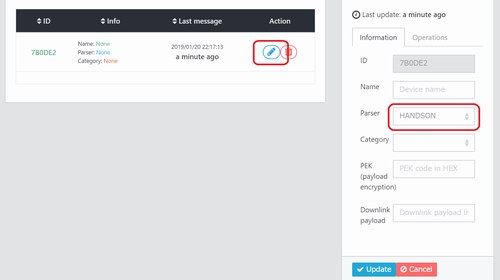
ParserをDeviceに紐づける
作成したParserをDeviceに紐づけることにより、Deviceから送信されたメッセージのペイロードを、先ほどのParserスクリプトでパースすることができるようになります。
Deviceメニューの該当デバイスの編集ボダン(青色のペンボタン)をクリックし、右側に表示されたInformationのParser項目に、先ほど作成したParser名を選択し、Updateボタンをクリックします。

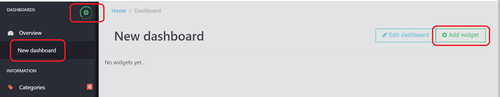
Dashboardの作成
左メニューの(+)ボタンをクリックすると、新たにDashboardが作成されます。次に、作成したDashboardを選択し、[Add widget]ボタンをクリックします。

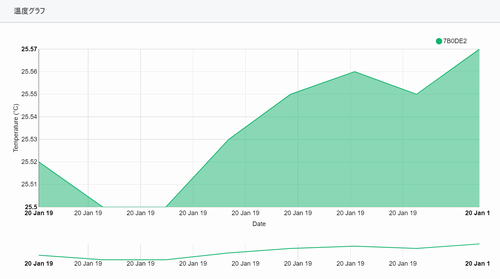
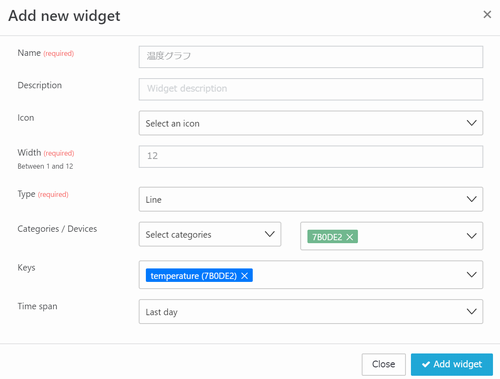
Widgetの設定は、作成したいグラフ内容にあわせて自由に設定してください。

この例では、Device ID #7B0DE2の温度(temperature)を線グラフとして作成します。
[Add widget]ボタンをクリックすると、下図のような線グラフが表示されます。