技術情報
ReekohでSigfox GPS端末の緯度経度を標高データサービスと合わせMapダッシュボードに表示する
2018.10.08
Reekohとは
Reekohとは、IoTデータをNode-REDのようにハードウェアデバイス / APIをオンラインサービスに接続したり、独自のダッシュボードを構築することができるクラウドサービスです。
ただ、フリーサービスではないので、Reekoh社及び代理店からの提供されるエンタープライズ向けツールです。
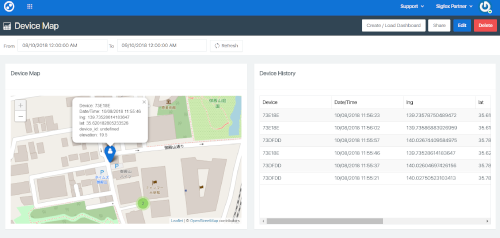
ここでは、Sigfox対応GPSデバイスの緯度経度データを、国土地理院の試験サービス「標高API」に渡し、その地点の標高を取得し、ストレージに保存。最後に緯度経度及び標高を地図ダッシュボードに表示するところまでやってみます。(こんな感じです)

国土地理院の標高APIを使うReekoh Pluginの作り方はこちらに書いています。
また、SigfoxクラウドのCallbackを受け、パイプラインに渡す方法は、こちらに書いていますので、参考にしてください。
Sigfox GPS端末から標高APIまで
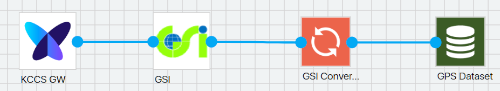
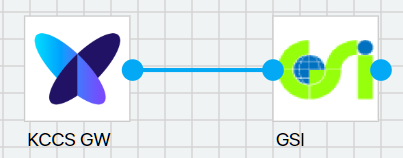
まずは、Reekoh Pipeline StudioでSigfox GWと自家製GSI Service Pluginを配置します。

SigfoxクラウドからのCallbackは下記のようなJSONでPOSTされることを想定しています。
{
"device": "{device}",
"time": "{time}",
"lat": {lat},
"lng": {lng}
}
2つのPluginをPipeline Studioに配置し、Sigfox GW側の設定にあわせたSigfox Callback設定をいれておけば、標高API結果を取得するまではノンプログラミングでいけます。つまり、下図のところまではノンプログラミングに可能で、このパイプラインを動かすと、下記のような上記JSONをSigfoxクラウドから受信するたびに、下記のJSONをアウトプットします。
{ "title": "GSI Service Result", "data": { "device": "73xxxx", "time": 1538654677, "lat": 34.87436466683923, "lng": 135.6094595891116, "rkhDeviceInfo": { "_id": "73xxxx", "name": "iHere #0073xxxx", "location": [ 34.874365, 135.60946 ], "metadata": {} }, "lastReadingDateTime": 1538654704735, "elevation": 80.7, "hsrc": "5m(写真測量)" }, "result": { "elevation": 80.7, "hsrc": "5m(写真測量)" } }
標高APIの結果をストレージに保存
上記JSONのようなアウトプットをストレージに保存します。Reekohでは、x_変数名という形にするのが暗黙ルールっぽいので、Converterのhandler.jsで、それぞれデバイスID、緯度経度、標高をx_device, x_lat, x_lng, x_elevationパラメータに代入しておきます。
'use strict'
exports.handle = function (data, logger) {
logger.log(data)
return Promise.resolve({
x_device: _.get(data, 'rkhDeviceInfo._id'),
x_lat: data.lat,
x_lng: data.lng,
x_elevation: data.elevation,
x_datetime: moment(data.readingTime).format('YYYY-MM-DD HH:mm:ss')
})
}
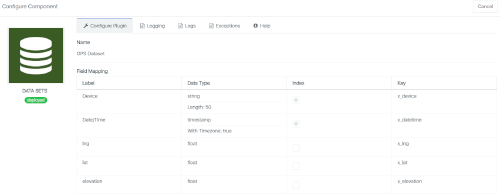
次にDatasetsプラグインを配置し、Converterと接続します。

これで、DatasetにデバイスIDに加え、緯度経度、標高が蓄積されていくことになります。
地図表示用のダッシュボードを作成する
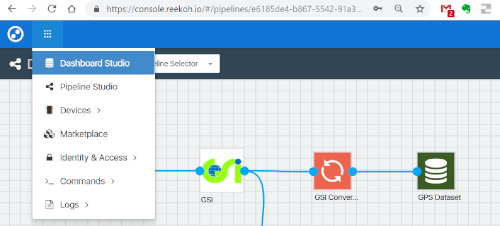
ReekohメニューからDashboard Studioを選択するとダッシュボードを作成することができます。

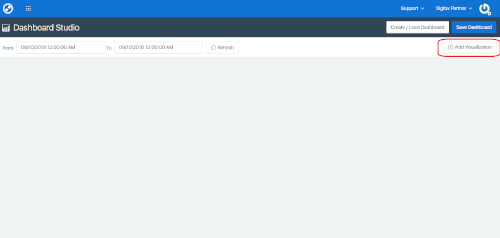
ダッシュボードの大まかな流れは、Add Visualizationでガジェットを作成し、ガジェットの設定を行った後、他のガジェット追加のために再度Add Visualizationしていきます。最後に[Save Dashboard]でダッシュボードが作成されます。

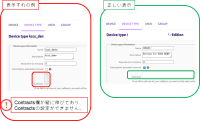
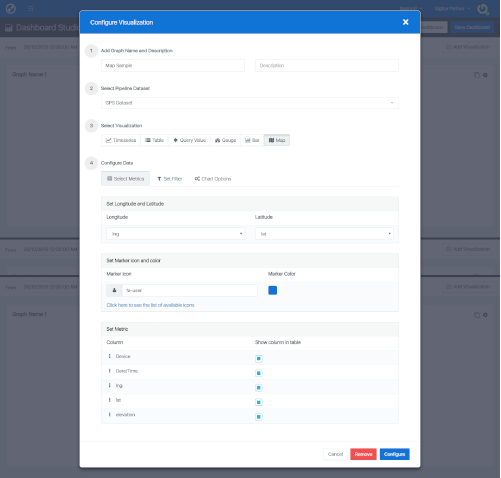
Mapビューを作る場合は下図の通り、PipelineからDatasetの選択(Select Pipeline Dataset)、Select VisualizationでMapタグを選択、緯度経度情報として、Datasetのどのカラムを使うか(Set Latitude and Longitude)、Map表示にアイコン選択(Marker Icon)、アイコンクリック時のダイアログ表示項目を選択し、[Configure]ボタンをクリックすればOKです。

すると、下図のようなダッシュボードができあがります。